In this tutorial we will learn how to display a Changing text on the MAX7219 8-digit Digital LED Display using Visuino and a Sequence component.
Watch the video.
Step 1: What You Will Need
- Arduino UNO (or any other Arduino)
- Jumper wires
- Max7219 Led Dot Matrix 8-digit Digital Display Control Module
- Visuino program: Download Visuino
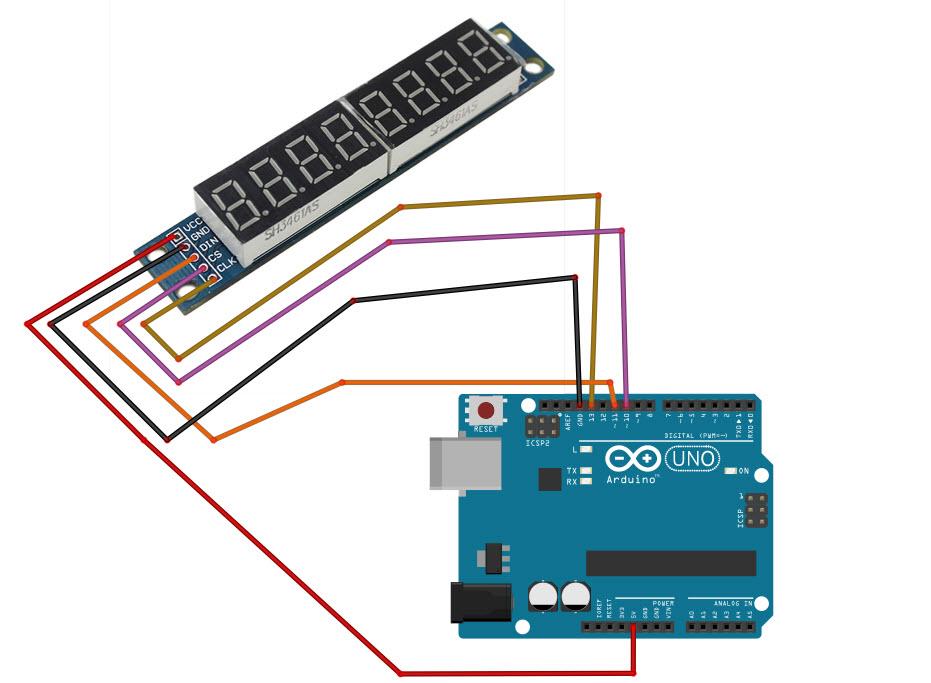
Step 2: The Circuit
- Connect LED module pin[VCC] to Arduino pin[5V]
- Connect LED module pin[GND] to Arduino pin[GND]
- Connect LED module pin[DIN] to Arduino digital pin[11]
- Connect LED module pin[CS] to Arduino digital pin[10]
- Connect LED module pin[CLK] to Arduino digital pin[13]
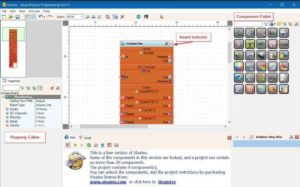
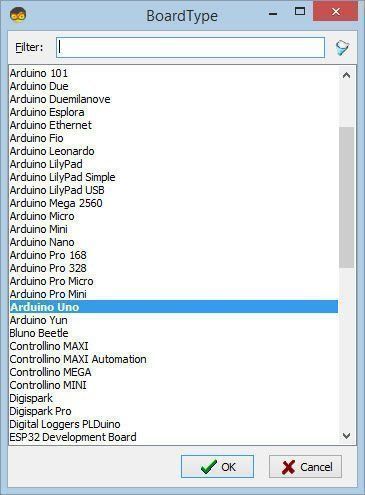
Step 3: Start Visuino, and Select the Arduino UNO Board Type
The Visuino: https://www.visuino.eu also needs to be installed. Download Free version or register for a Free Trial.
Start Visuino as shown in the first picture Click on the “Tools” button on the Arduino component (Picture 1) in Visuino When the dialog appears, select “Arduino UNO” as shown on Picture 2
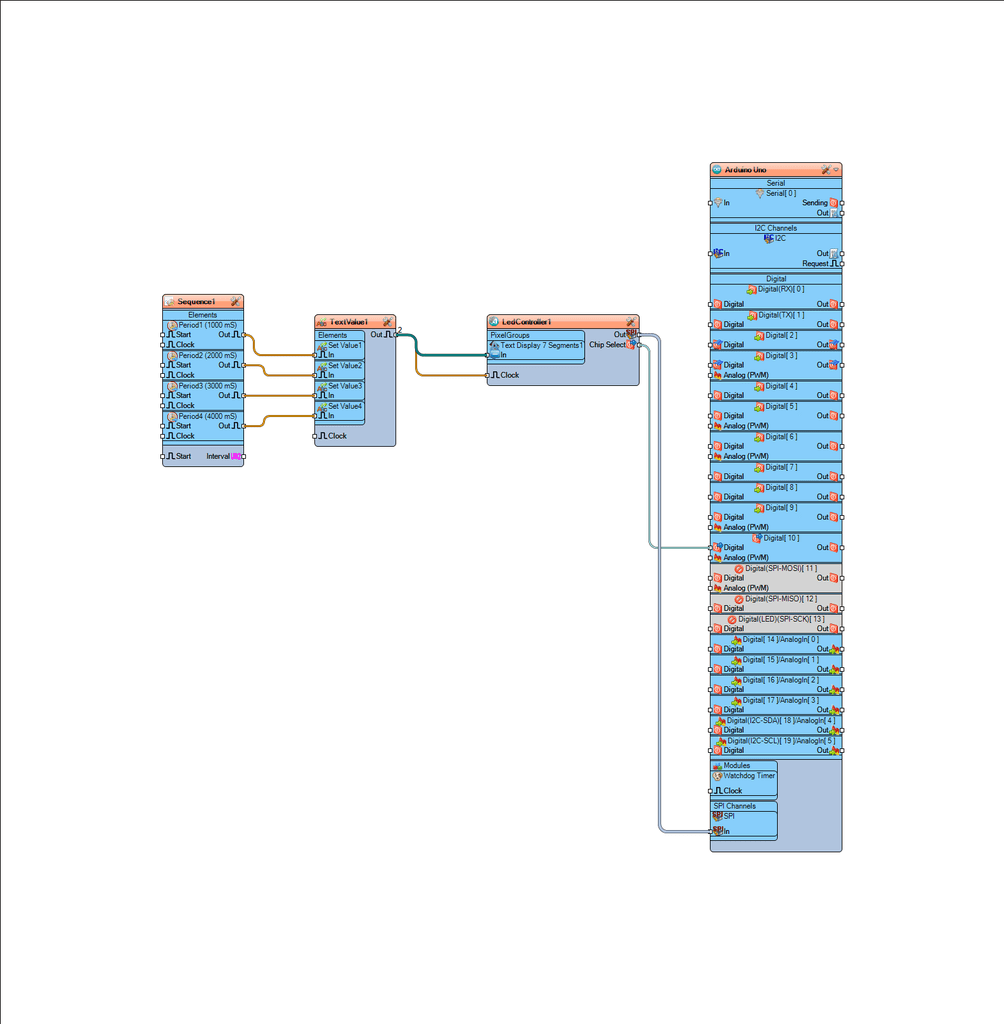
Step 4: In Visuino Add,Set & Connect Components
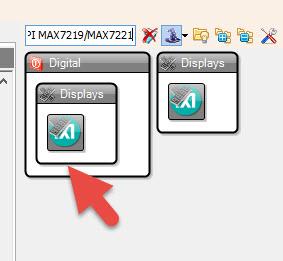
- Add “Maxim LED Display Controller SPI MAX7219/MAX7221” component
- Add “Sequence” component
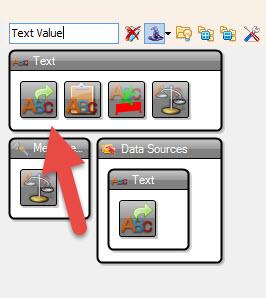
- Add “Text Value” component
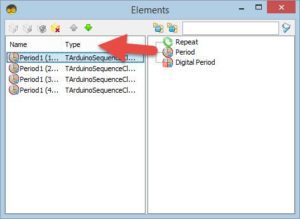
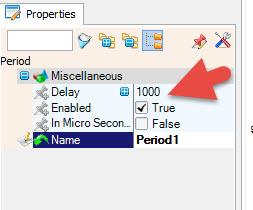
- Double click on the “Sequence1” and in the “Elements window” drag “Period” to the left side and in the properties window set “Delay” to 1000
- in the “Elements window” drag another “Period” to the left side and in the properties window set “Delay” to 2000
- in the “Elements window” drag another “Period” to the left side and in the properties window set “Delay” to 3000
- in the “Elements window” drag another “Period” to the left side and in the properties window set “Delay” to 4000
- Select “Sequence1” and in the properties window set “Repeat” to Tue
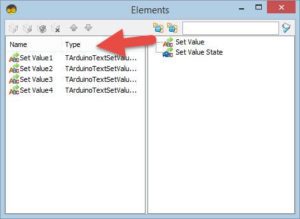
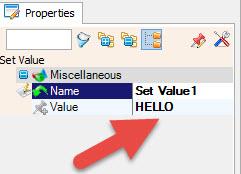
- Double click on the “TextValue1” and in the “Elements window” drag “Set Value” to the left side and in the properties window set “Value” to HELLO
- in the “Elements window” drag another “Set Value” to the left side and in the properties window set “Value” to HOUU
-because the LED display can not show “W” we must use 2″U U”. - in the “Elements window” drag another “Set Value” to the left side and in the properties window set “Value” to ARE
- in the “Elements window” drag another “Set Value” to the left side and in the properties window set “Value” to YOU
Note: Text on this Display is limited to a certain characters, so play with it to see what kind of words you can display.
- Close the “Elements window
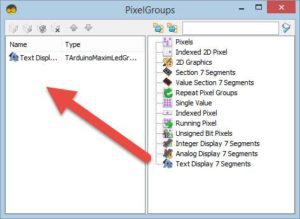
- Doble click on the “LedController1” and in the “PixelGroups window” drag “Text Display 7 Segments” to the left side
- Close the “PixelGroups window“
- Connect “Sequence1 > Period1” Pin[Out] to “TextValue1 > SetValue1” pin [In]
- Connect “Sequence1 > Period2” Pin[Out] to “TextValue1 > SetValue2” pin [In]
- Connect “Sequence1 > Period3” Pin[Out] to “TextValue1 > SetValue3” pin [In]
- Connect “Sequence1 > Period4” Pin[Out] to “TextValue1 > SetValue4” pin [In]
- Connect “TextValue1” pin [Out] to “LedController1” pin [Clock]
- Connect “TextValue1” pin [Out] to “LedController1” > “Text Display 7 Segments1“pin [In]
- Connect “LedController1” pin Out SPI to Arduino Pin SPI [In]Connect “LedController1” pin Chip Select to Arduino Digital Pin [10]
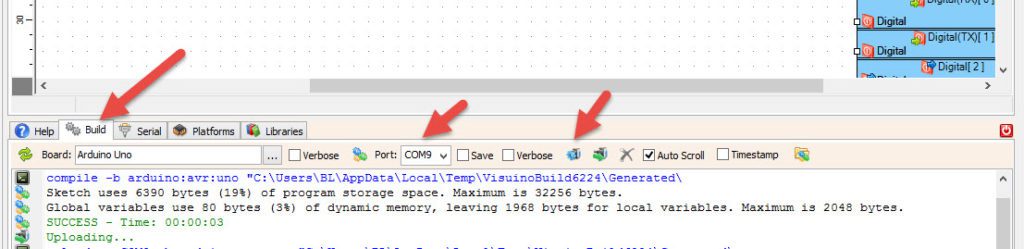
Step 5: Generate, Compile, and Upload the Arduino Code
In Visuino, at the bottom click on the “Build” Tab, make sure the correct port is selected, then click on the “Compile/Build and Upload” button.
Step 6: Play
If you power the Arduino module, the LED Display will start to display a changing Text.
Congratulations! You have completed your project with Visuino. Also attached is the Visuino project, that I created for this Instructable, you can download it and open it in Visuino: https://www.visuino.eu
Download LED-MAX7219-TEXT-change.zip