Step
In this project you will learn how easy it is to send data between two ESP Boards using the ESPNOW – Peer to Peer Wireless Communication. We are going to use ATOM Matrix & Atom Lite, both are ESP32 boards from M5Stack to make a Countdown timer. If you do not have the Atom modules you can use any other ESP32 or ESP8266, but you will need to attach the button and the display, but the ESPNOW approach is the same.
Watch the video!
Step 1: What You Will Need
- ATOM Matrix ESP32 More info
- ATOM Lite ESP32 IoT Development Kit
- Visuino program: Download Visuino



Step 2: Getting the MAC Address
The Visuino: https://www.visuino.eu also needs to be installed. Download Free version or register for a Free Trial.
Repeat this step for both ESP boards:
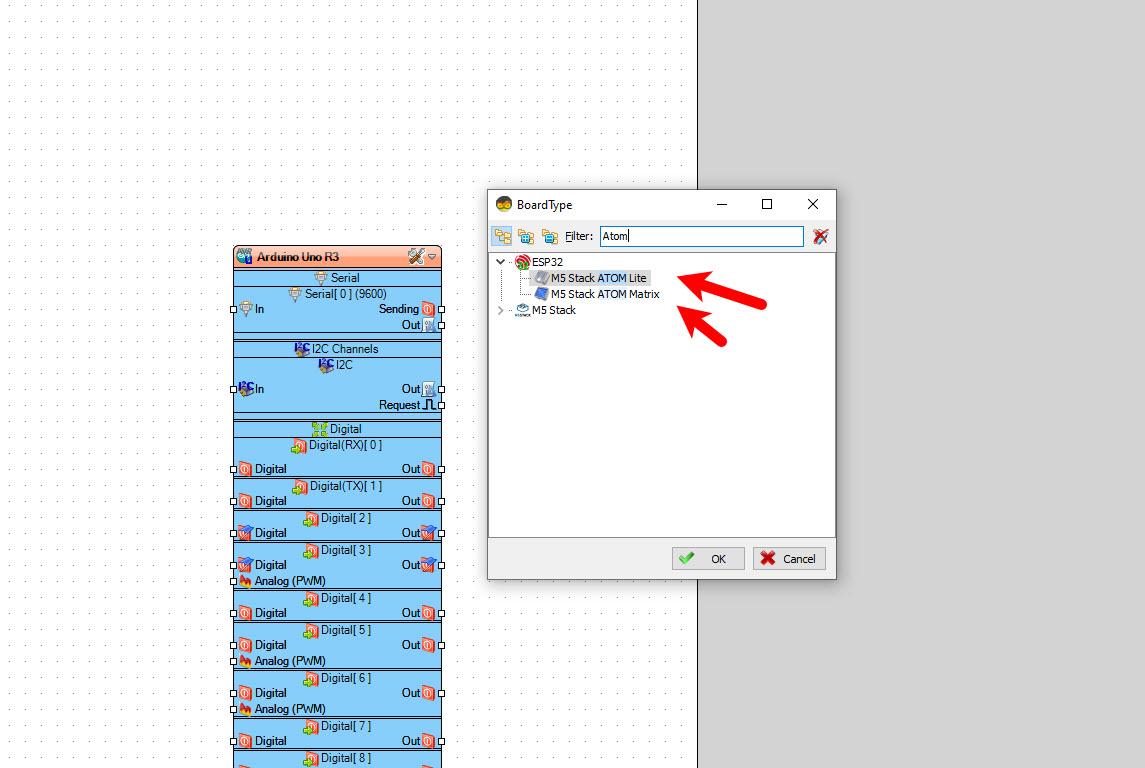
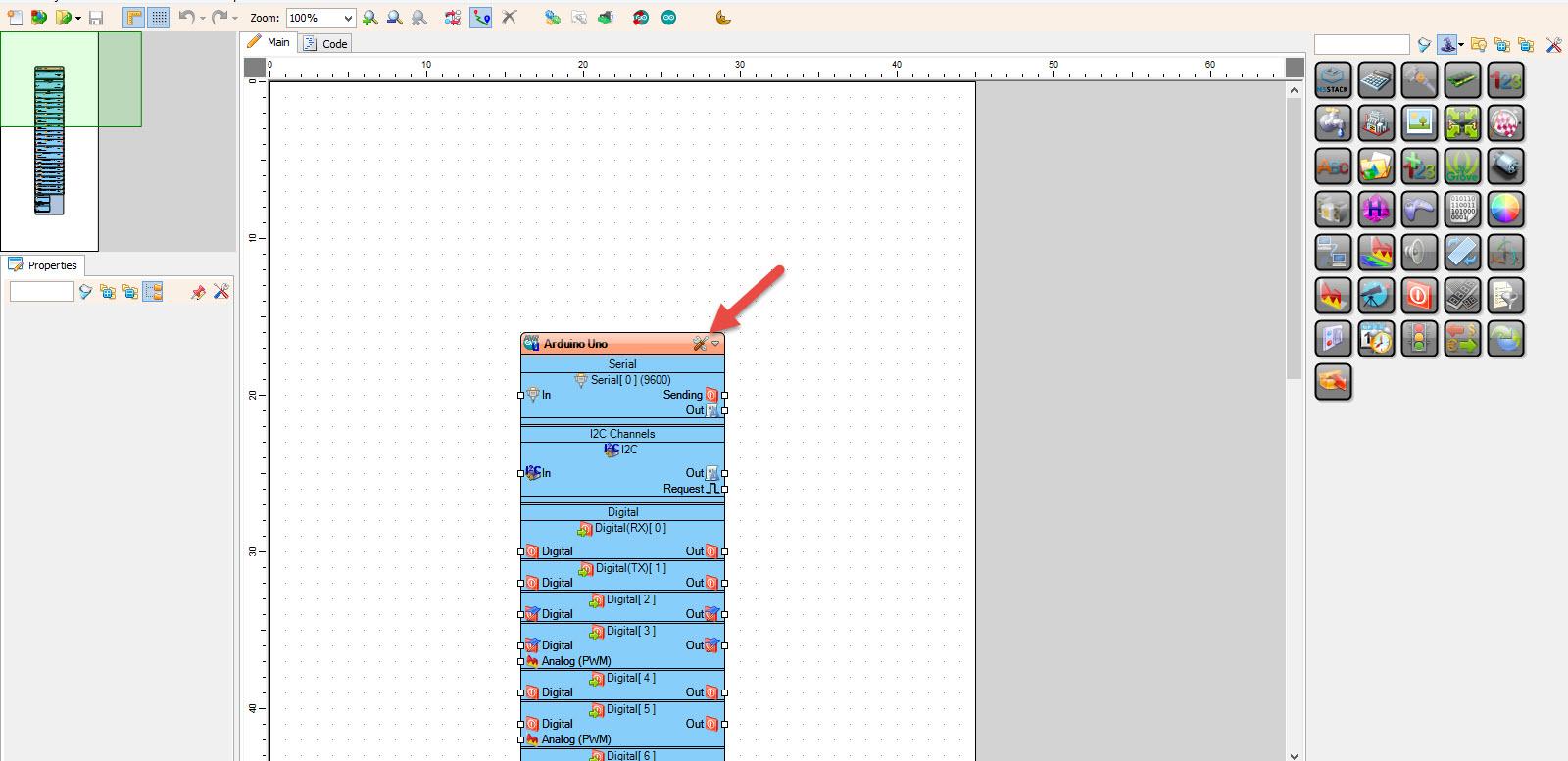
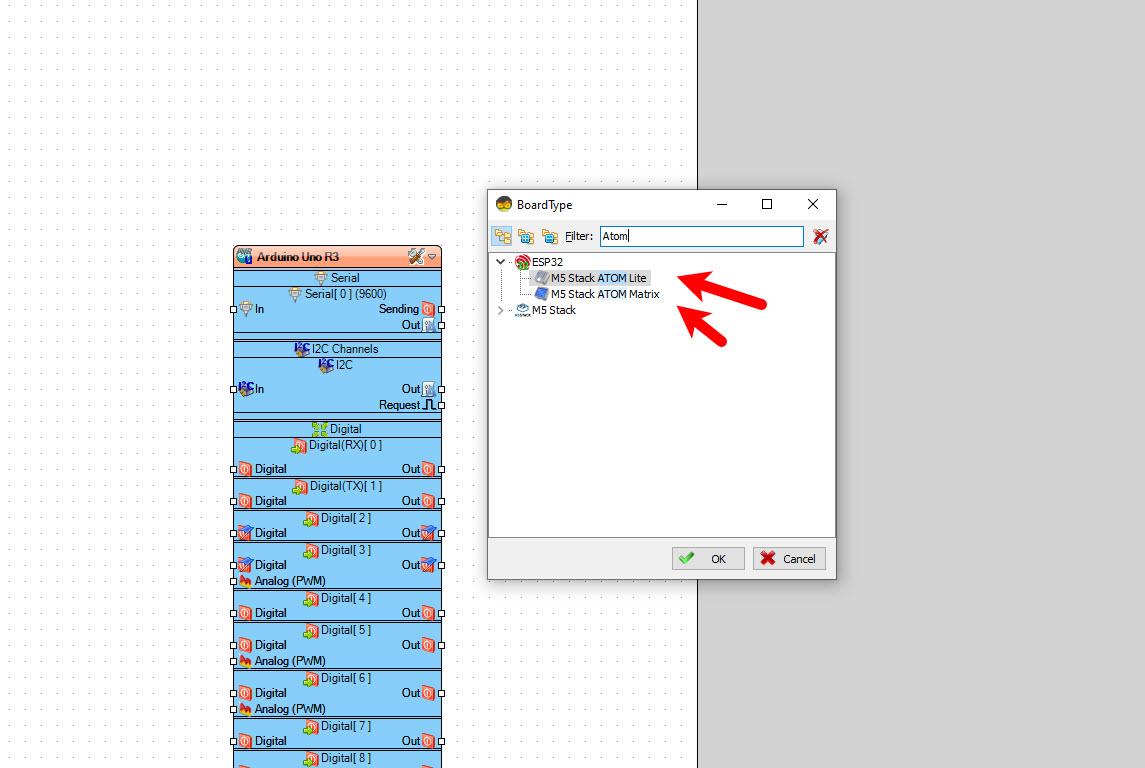
- Start Visuino as shown in the first picture Click on the “Tools” button on the Arduino component (Picture 1) in Visuino When the dialog appears, select “M5 Stack ATOM Lite” or “M5 Stack ATOM Matrix” Or any other ESP board that you use.
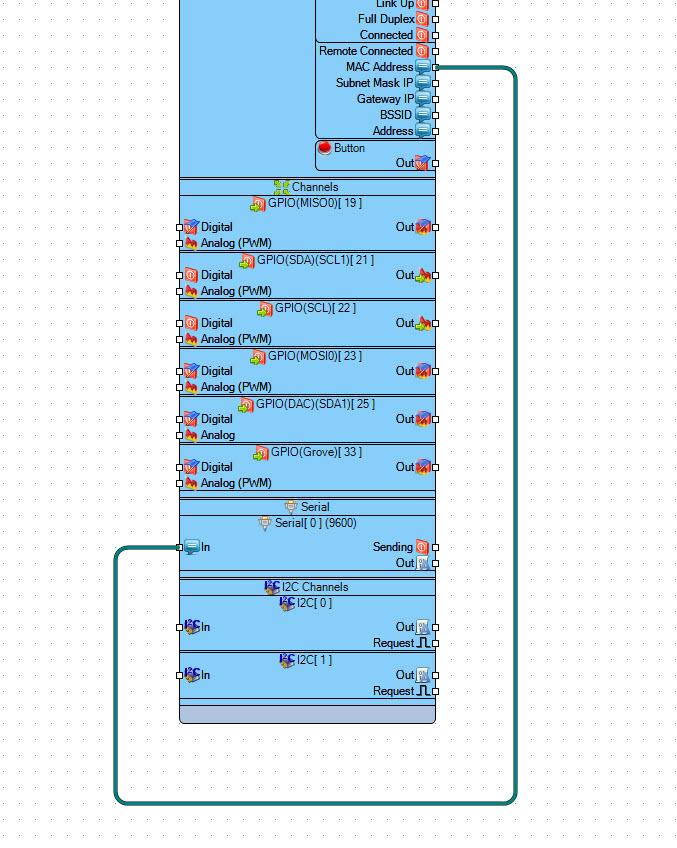
- Connect pin MAC Address to Serial Pin [0] as on (Picture 2)
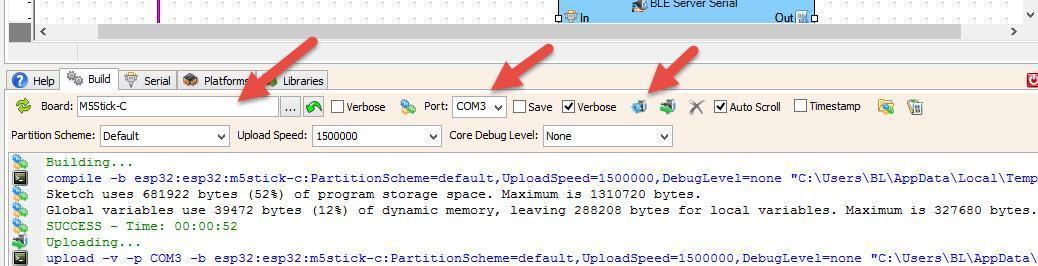
- In Visuino, at the bottom click on the “Build” Tab, make sure the correct port is selected, then click on the “Compile/Build and Upload” button.
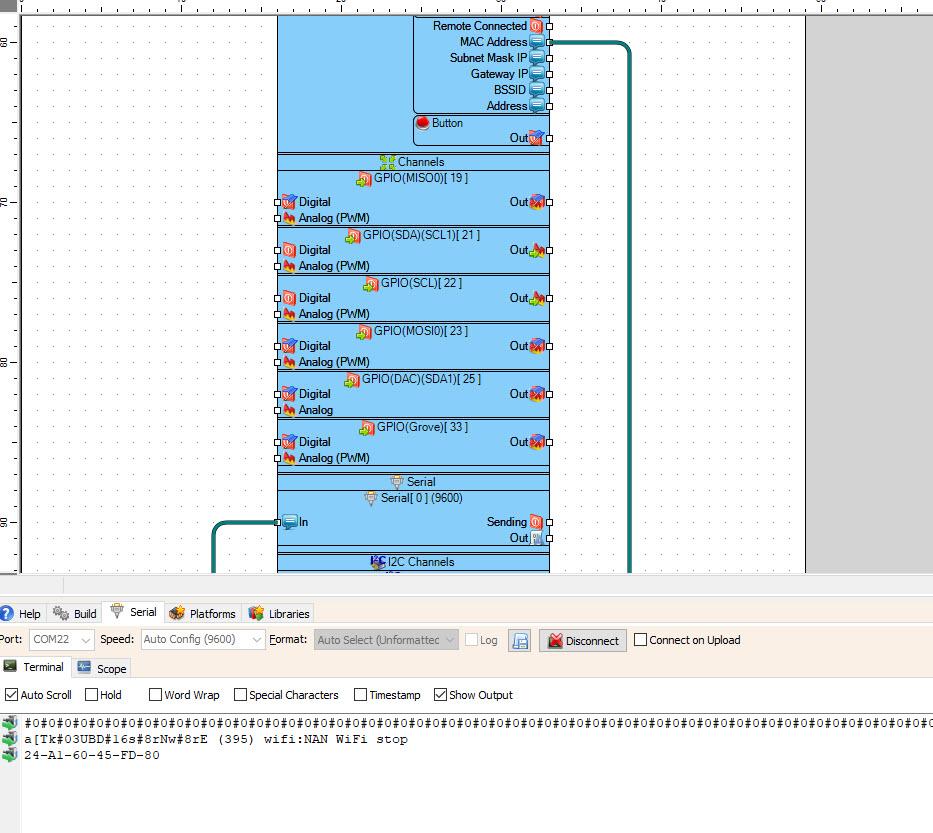
- Then click on the “Serial” Tab and click on the button “Connect“
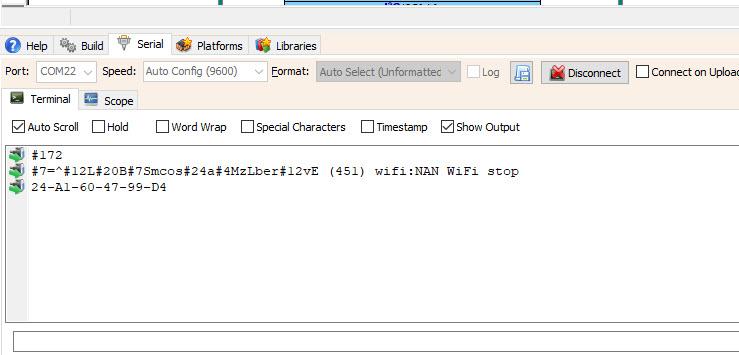
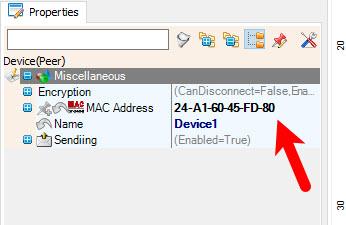
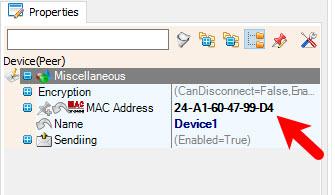
- You should see the MAC Address as on (Picture 3) or (Picture 4), In case you do not see it, click the “Reset” button on the ESP Board
- Copy the MAC Addresses to your Notepad as you will need them later




Step 3: Sender ESP32: Start Visuino, and Select the M5 Stack ATOM Lite Board Type
The Visuino: https://www.visuino.eu also needs to be installed. Download Free version or register for a Free Trial.
Start Visuino as shown in the first picture Click on the “Tools” button on the Arduino component (Picture 1) in Visuino When the dialog appears, select “M5 Stack ATOM Lite” as shown on Picture 2


Step 4: For Sender M5 Stack ATOM Lite – in Visuino Add, Set & Connect Components
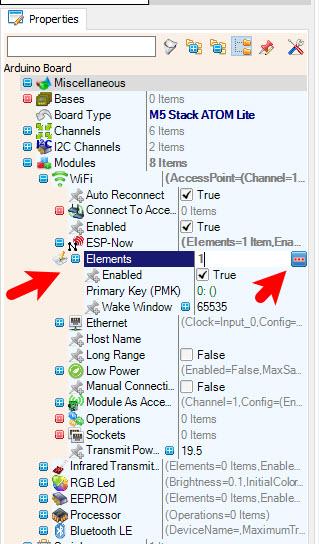
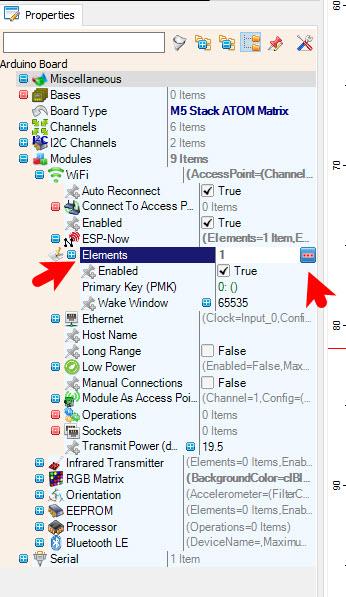
- Select the “M5 Stack ATOM Lite” board and in the Properties window extend Modules>WiFi>ESP-NOW>Elements and click on the 3 dots Button
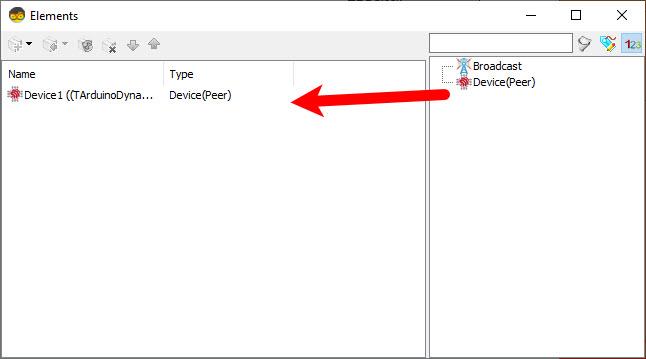
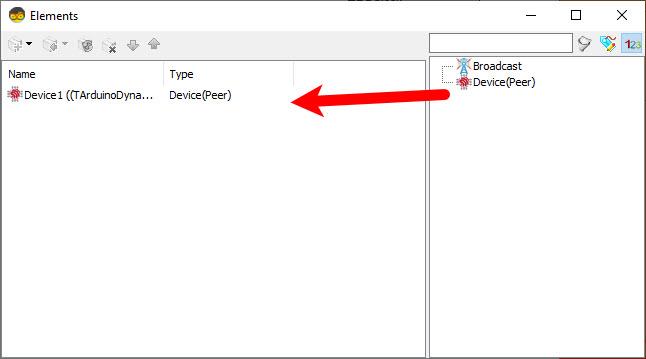
- In the Elements window Drag “Device(Peer)” to the Left side and in the Properties window paste the MAC Address of the other Board in our case M5 Stack ATOM Matrix
- Close the Elements Window
- Add “Make Structure” component
- Add “Debounce Button” component
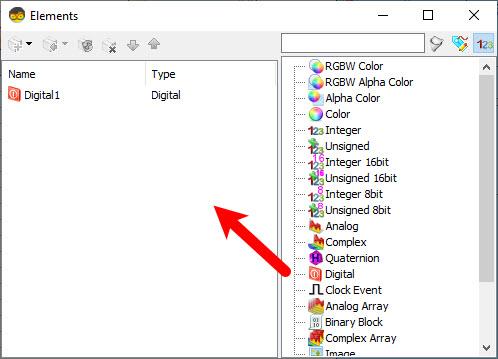
- Double click on the “MakeStructure1” and in the Elements window Drag “Digital” to the Left side
- Close the Elements Window
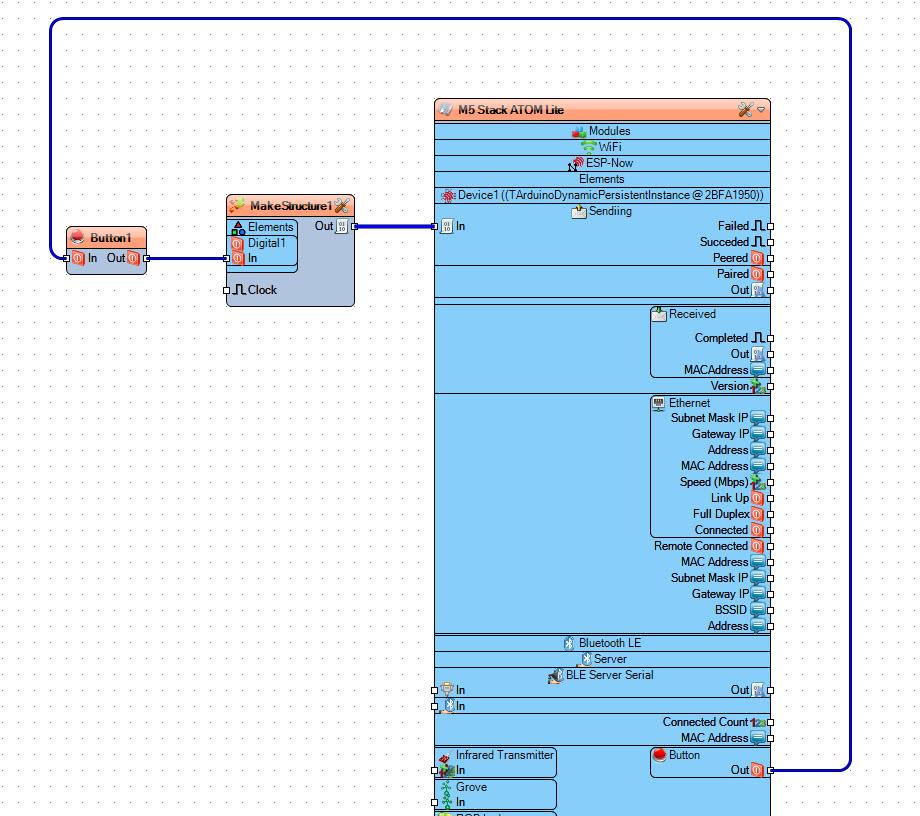
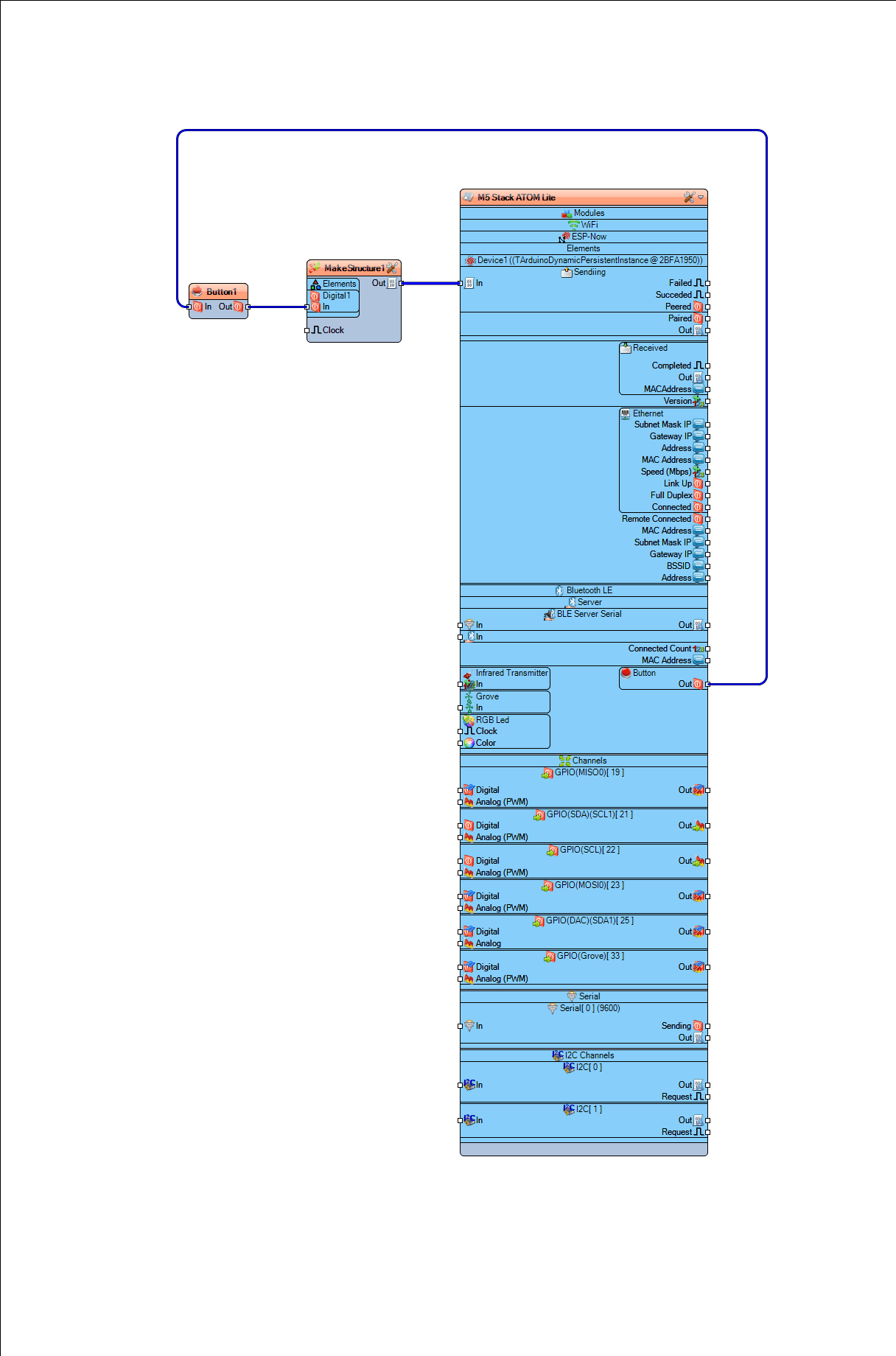
- Connect “M5 Stack ATOM Lite” > “Button” Pin [Out] to “Button1” Pin [In]
- Connect “Button1” Pin [Out] to “MakeStructure1” > “Digital1” Pin [In]
- Connect “MakeStructure1” Pin [Out] to “M5 Stack ATOM Lite” Pin [Sending]
Upload the Project to the Atom Board (see the Generate, Compile, and Upload the Arduino Code step)








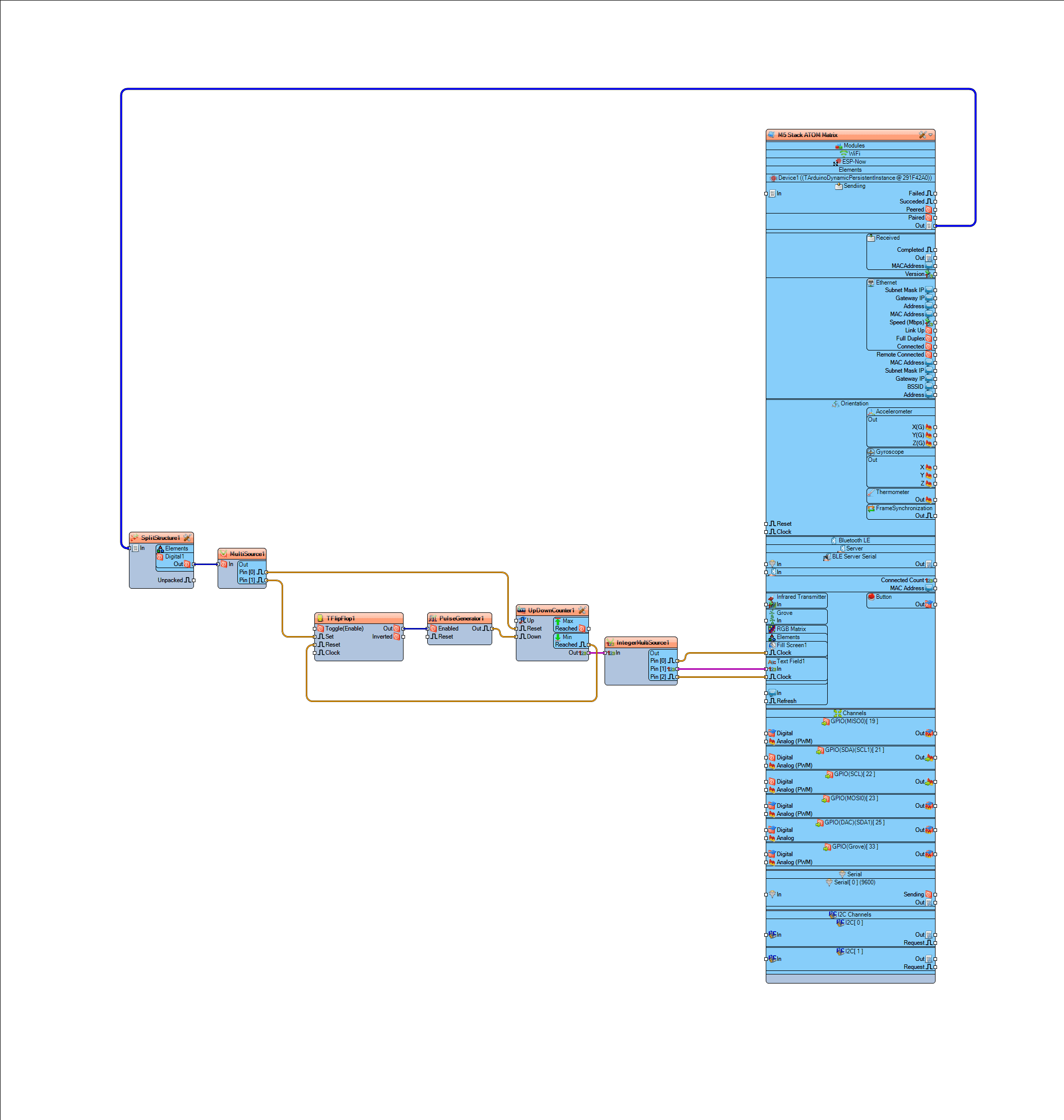
Step 5: Receiver M5 Stack ATOM Matrix – in Visuino Add, Set & Connect Components
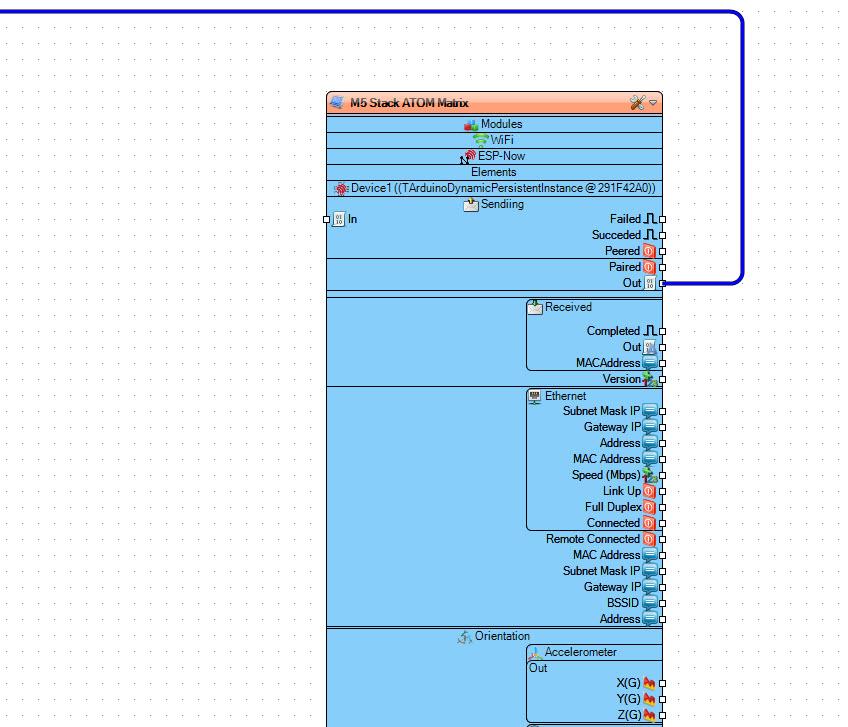
- Select the “M5 Stack ATOM Matrix” board and in the Properties window extend Modules>WiFi>ESP-NOW>Elements and click on the 3 dots Button
- In the Elements window Drag “Device(Peer)” to the Left side and in the Properties window paste the MAC Address of the other Board in our case M5 Stack ATOM Lite
- Close the Elements Window
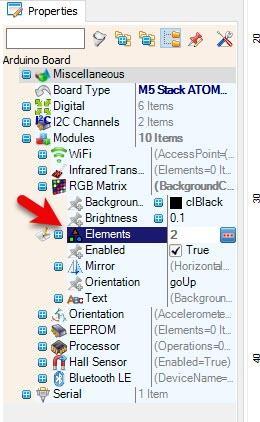
- Select “M5 Stack ATOM Matrix” board and in the properties window expand “Modules“>”RGB Matrix“>”Elements” and click on the 3 dots button
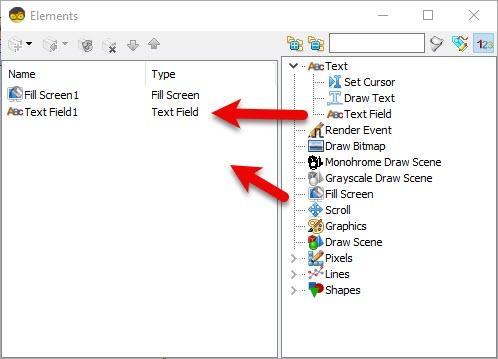
- In the “Elements” window drag “Fill Screen” to the left side
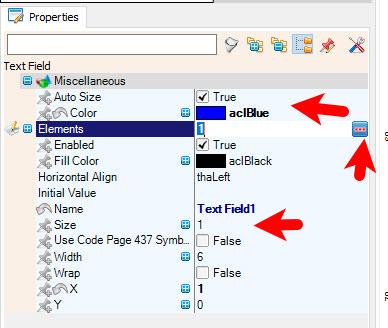
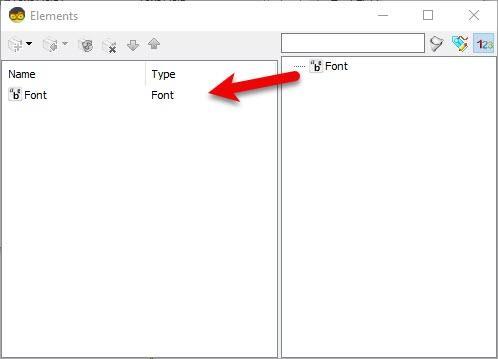
- In the “Elements” window drag “Text Field” to the left side, and in the properties window set “Color” to aclBlue and “X” to 1, select “Elements” and click on the 3 dots button, In the “Elements” window drag “Font” to the left side and in the properties window set “Font” to Adafruit\Picopixel
- Close both “Elements” window
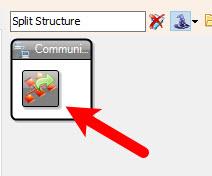
- Add “Split Structure” component
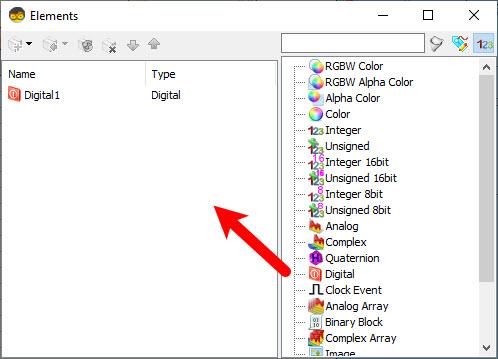
- Double click on the “SplitStructure1” and in the Elements window Drag “Digital” to the Left side
- Close the Elements Window
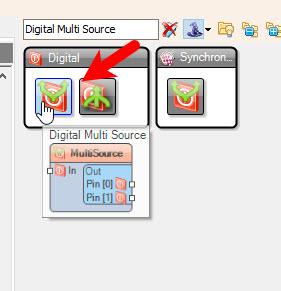
- Add “Digital Multi Source” component
- Add “Toggle(T) Flip-Flop” component
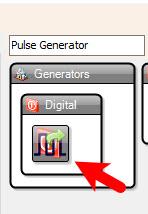
- Add “Pulse Generator” component
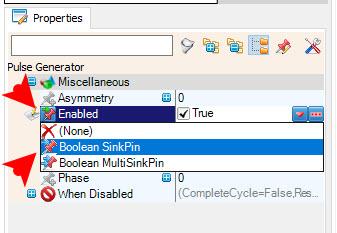
- Select “PulseGenerator1” and in the properties window select “Enabled“, click on the pin Icon and select “Boolean SinkPin“
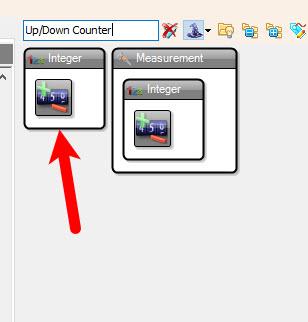
- Add “Up/Down Counter” component
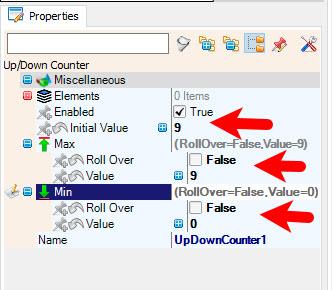
- Select “UpDownCounter1” and in the properties window set “Initial Value” to 9, “Max” > “Roll Over” to False and “Max” > “Value” to 9, “Min” > “Roll Over” to False and “Min” > “Value” to 0
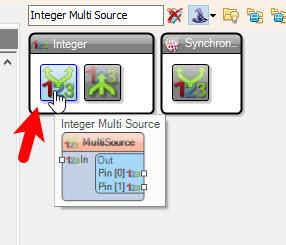
- Add “Integer Multi Source” component
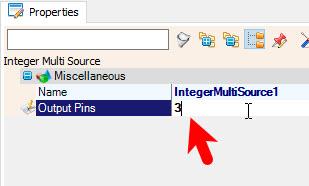
- Select “IntegerMultiSource1” and in the properties window set “Output Pins” to 3
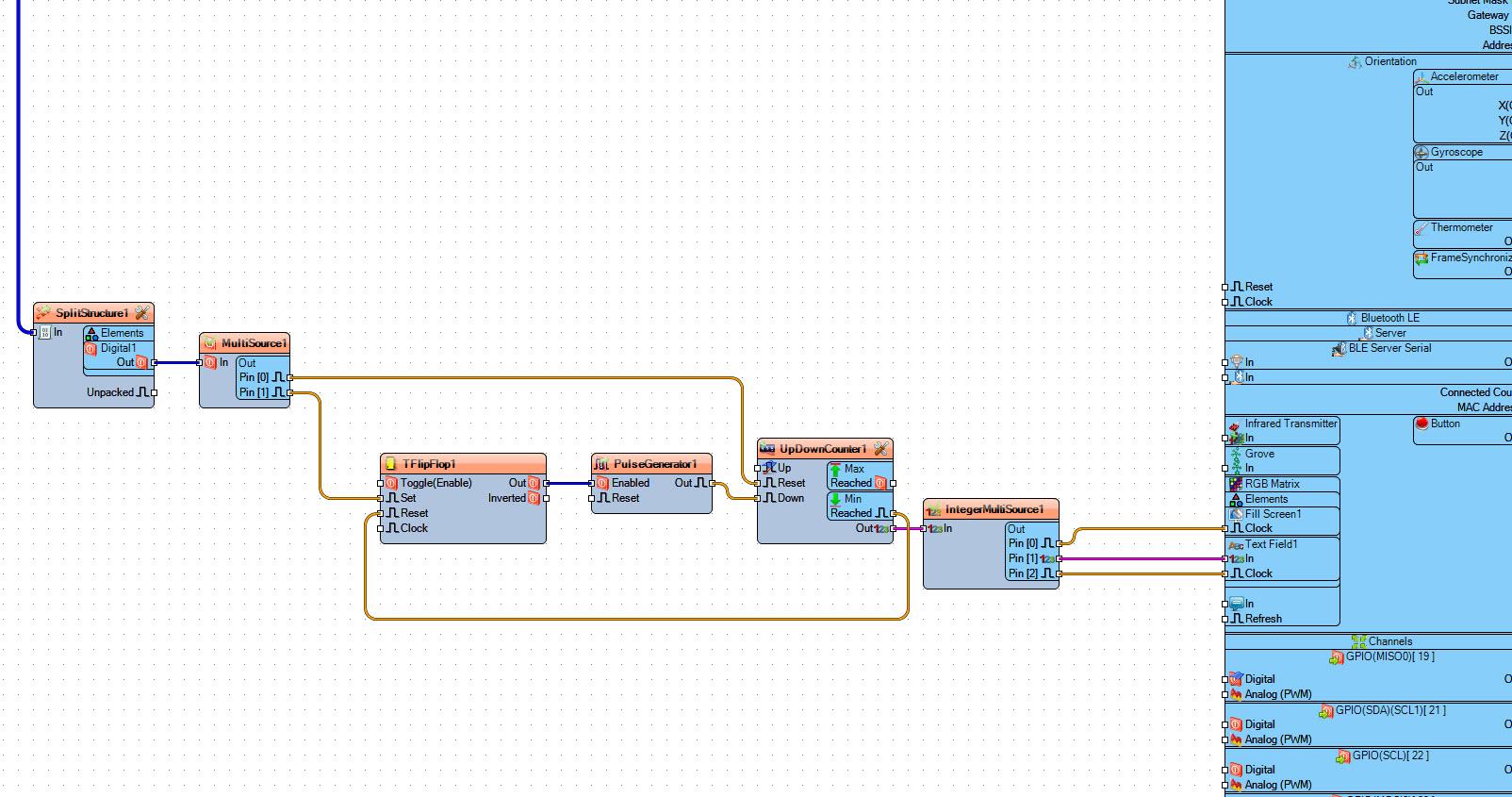
- Connect “M5 Stack ATOM Matrix” > “Sending” Pin [Out] to “SplitStructure1” Pin [In]
- Connect “SplitStructure1” > “Digital1” Pin [Out] to “MultiSource1” Pin [In]
- Connect “MultiSource1” Pin [0] to “UpDownCounter1” Pin [Reset]
- Connect “MultiSource1” Pin [1] to “TFlipFlop1” Pin [Set]
- Connect “TFlipFlop1” pin [Out] to “PulseGenerator1” Pin [Enabled]
- Connect “PulseGenerator1” Pin [Out] to “UpDownCounter1” Pin [Down]
- Connect “UpDownCounter1” Pin [Min Reached] to “TFlipFlop1” pin [Reset]
- Connect “UpDownCounter1” Pin [Out] to “IntegerMultiSource1” Pin [In]
- Connect “IntegerMultiSource1” Pin [0] M5 Stack ATOM Matrix > “Fill Screen1” Pin [Clock]
- Connect “IntegerMultiSource1” Pin [1] M5 Stack ATOM Matrix > “Text Field1” Pin [In]
- Connect “IntegerMultiSource1” Pin [2] M5 Stack ATOM Matrix > “Text Field1” Pin [Clock]



















Step 6: Generate, Compile, and Upload the Code
In Visuino, at the bottom click on the “Build” Tab, make sure the correct port is selected, then click on the “Compile/Build and Upload” button.

Step 7: Play
If you power the Atom ESP32 modules, and press Button on the Atom Lite then the Atom Matrix should start to Countdown.
Congratulations! You have completed your project with Visuino. Also attached are the Visuino project files for Sender and Receiver, that I created for this Tutorial, you can download it and open it in Visuino: https://www.visuino.eu






